Renovation Time!

The time has come. You finally got the green light you’ve been waiting for. It’s the time to fix all the hacks and do justice with the product! It’s renovation time!!
What am I talking about?
I’m talking about the cases where you own a product that existed for quite some time (maybe even before you joined on board), and over the years – it’s been hacked and patched so much, that it’s evident to everyone that this can’t go on anymore, and it’s time to redesign and rebuild it.
I guess anyone who reads this is familiar with at least one such case. It could be the customer’s portal that no longer makes sense. It could be the billing process that requires too many manual tweaks. It could be that the onboarding flow got severely broken over time. It could be that new types of personas who are using the product have been introduced, and it has broken some fundamental assumptions for the system. It could be that the reporting dashboards can no longer cater to the new views that the customers are expecting… and so forth.
The bottom line is that the product has reached a state where it’s very hard to maintain and/or each feature request that you submit for this product is replied with a very steep price tag. It could also be that the current product can no longer cater to the new changes or flows because it was simply designed with a legacy state of mind which no longer applies.
Whatever it is – it’s probably the time to scrap it, redesign it and rebuild it.
How can I tell for certain that it’s the time for product renovation?
Here is a short checklist that can help you:
- Each feature you ask for regarding this product is replied with a big effort estimation that doesn’t make sense + curses from the engineering team about the fact that the code is garbage.
- Many of the working assumptions upon which the product was designed and built no longer apply. It makes it very hard to support new use cases, and usually the implementation is some kind of patch.
- This product requires frequent changes.
- These changes can no longer be postponed.
If the answer to at least 3 of the above is ‘true’ then most likely it’s the time for product renovation.
How do I approach this?
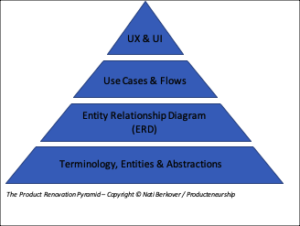
Take a look at the Product Renovation Pyramid below:

Product renovation projects are the best opportunity to get rid of all the accumulated mistakes, poorly written code, bad product decisions and the twisted user interface. It’s also the opportunity to apply the accumulated wisdom that the team has acquired about the market, the personas and their new needs.
However, the main pitfall I see for product managers who are approaching such renovation projects – is that they don’t start from the foundation, but rather rush to work on the user flows and the user interface. This is most likely wrong.
You see, products that have been out there for quite a while are most likely broken all the way to the bottom. Meaning – the data model on which they were built on is probably wrong, or at the bare minimum – requires a fresh update. For instance, your billing model used to assume only advertisers are your customers, but now you also have premium users. This is a new entity you need to cater to – and it goes back to the data model at the base of your product.
Therefore, before you assign any work to the product designer, you should revisit the data model that serves as the foundation of everything.
This is also a best practice in other industries. For example – when your city council decides it’s the time to renovate a street – they are not starting by paving the roads or replacing the street lamps, right? They start by tearing off the existing road, digging up to the sewage pipes and replacing them. They leverage the opportunity to replace the whole chain because they have learned (the hard way) that doing so later will cost them much more.
You should too start with the foundation. And in our realm – the foundation should lead you to the terminology, entities & abstractions. Get the data model straight first!
But we’re rushing a bit ahead of ourselves. Let’s go over the various layers of the pyramid.
Terminology, Entities & Abstractions
It’s very likely that over the years, the various teams (sales, engineering, marketing and product) have started mixing terms and are misusing some of the terminology. For example – if you are dealing with the publishing world then it could be that some departments are using the term ‘stories’ for describing the output of the publishers. Some may use ‘posts’ or ‘articles’ and the engineering team will use the term ‘urls’.
It’s your job to:
- Understand what are the meaningful entities of your business are
- What should be the best terminology to use when referring these entities
- Get everyone aligned on this terminology
Each entity has attributes. Some are implementation-dependent and you shouldn’t care about them, but some are quite important and must be part of the definition of an entity.
For example – let’s take an eCommerce site, or even better – let’s take Ebay as an example.
Read this short article:
https://www.ebay.com/help/selling/listings/creating-listing?id=4105
This article explains what a ‘Listing’ is. This is an entity that you should definitely care about if you are a product manager at Ebay.
The documentation mentions several attributes that a ‘Listing’ may have. You would certainly expect the attribute of ‘item description’ right? You can’t really imagine an item being offered to sale with a description. And indeed – this is the first attribute which is documented in this article.
The next attribute listed in this document, however, is less expected. And I’m talking about the ‘Item condition’.
There are many eCommerce sites out there that don’t support this attribute. However, for Ebay – this is very important.
Therefore, as a product manager in Ebay – you’d certainly want to make sure that your ‘Listing’ entity has this attribute.
I can talk about such modeling all day long, and therefore it probably means that I need to devote a post to it. However, in the context of this post – I’ll stop here and just summarize:
The first step is to align everyone on the terminology and the various entities and abstractions.
If you are unsure about the level of granularity – then always tune your model towards the business and sales guys. Will they understand what you’re talking about? Do all the entities & their attributes make sense to them and might be used by them to conduct sales, describe bugs or whatever?
If so – include it in your data model. Otherwise – you probably went a bit too deep. Take a step back and simplify.
Entities Relationship Diagram (ERD)
Once you believe you figured out the various entities & abstractions that should be used in this product – start to think about the relationships between them. And when I’m talking about relationships I mainly refer to the following relationships:
- 1:M – ‘one-to-many’
- 1:1 – ‘one-to-one’
- M:M – ‘many-to-many’
For example – in the realm of emails:
A specific ‘Email Message’ has a M:1 (many-to-one) relationship with the ‘Sender’ of the email. Meaning – there could be only one Sender for each specific email message, but each Sender can generate many instances of email messages.
A ‘Mail Inbox’ has a M:M relationship with the ‘Email Message’ entity, because each Mail Inbox can hold various different instances of Email Message, and a specific Email Message can designate many Mail Inboxes.
As you can see – each relationship also has a ‘verb’ associated with it.
Each Sender can generate many instances
Each Mail Inbox can hold various…
Each Email Message can designate …
Drawing a diagram of the various entities, their relationships and their associated verbs – can be very useful for most of the internal stakeholders. The stakeholder who would benefit the most from this is of course the engineering department, but other stakeholders such as the UX designers and product analysts will benefit a lot from it as well.
Such a diagram is often referred to as ERD (Entity Relationship Diagram) and most often it’s being used by engineering teams when working on software design.
Needless to say – the product diagram and the engineering diagram may both be ERD diagrams, but there is only a small correlation. The high level entities would probably be the same, but the engineering one will probably hold many technical entities that you shouldn’t care about and are implementation dependent.
Don’t feel bad if your resulting diagram is rather compact and doesn’t have more than 5 entities. The complexity of this diagram depends directly on the size of the project. So – 5 entities may indeed be good enough for many products I know of. More complex projects can go beyond 10 entities with complex relationships and I’d consider breaking them down to smaller projects in that case (not always possible, though).
Use cases & flows
Ok, so we got the terminology and the data model right. That’s half the job. Now it’s time to delve into the various use cases.
Since it’s a renovation project – you are probably aware of the old use cases that the product supported. This is an opportunity to do some cleanup and get rid of the use cases which are no longer relevant.
And of course – the original goal of doing this renovation project is our desire to support new use cases.
You need to map it all properly, and specifically:
- Gather all the existing supported use cases, based on your knowledge and discussions with the various internal stakeholders.
- Scratch out all the use cases that no longer need to be supported.
- Add all the new use cases that need to be supported – based on customer feedback, sales, customer-success and yourself.
- Review the list with all the internal stakeholders and agree on the finalized list.
Great – at this point you have the final list of use cases you need to support. Each use case now has a user-flow associated with it.
Some of the flows are either already known (because they existed before) or trivial. Some are more complex and require some thought and some can’t be worked on until you have at least the updated wireframes of the product (part of the next stage). That’s fine. Just don’t forget to work on them once the wireframes are ready.
UX & UI
And finally we’ve reached the stage that many product managers are rushing to start with. I hope you understand by now why this is a mistake.
If you went through the pyramid bottom-up, then you’ve reached this step much more ‘mature’. You got the data right and you have a full list of the use cases you’d like to support.
Now working with the product designer or the UX expert is going to be much more productive. You dictate the terminology, you have prepared a thorough list of use cases you’d like to support – and the UX expert can now focus on what they do best, instead of trying to do the work for you (when you come unprepared).
No matter if you work with an internal designer or a freelancer one – if they know what they are doing – their overall work will be much more efficient now, and it will cost less.
And while the UX and UI people are doing their stuff – you can work with the engineering team to fix the data layer and align the entities model according to your ERD. If you wouldn’t have done this work in advance, then only at this stage these questions would arise, and the answers – provided under pressure – would be partial, at best
That wraps up the post for today.
If you found this post/series useful – let me know in the comments. If you think others can benefit from it – feel free to share it with them.
Thank you, and until next time 🙂
